更新时间:2017-06-09 来源:黑马程序员web前端培训学院 浏览量:
首先,在这个网页里面,HTML的部分相当简单,就是一个<H2>的标题,和一个id为「output」的<div>,用来做输出之用。而在网页载入完成后,他会去执行JavaScript的init()这个函数,开始进行WebSocket的测试。
实际上WebSocket测试的程序,是写在testWebSocket()这个函数里,它的使用方法相当单纯,首先就是要建立一个WebSocket的物件,也就是:
websocket = new WebSocket(wsUri);
在这边,传入的字串wsUri的内容是「ws:// echo.websocket.org /」,目的是告诉浏览器,这个WebSoscket是要连到哪里;在这边,就是连到WebSocket.org提供的测试Server。而这个URI前面的「ws://」,则是代表要使用WebSocket这种通讯协议,如果要使用加密的连线的话,则是要改成「wss://」。
后面的网址的部分,则也可以再加上连接埠、或是其他的路径,来当作进一步的数据;例如:「ws://localhost:12345/websocket/ server.php」也是一种合法的URI (参考)。
而之后,这个建立出来的websocket物件,会有四种事件,分别为:
onopen
当连线建立时,会被触??发的事件
onmessage
当收到Server 端发送的信息时,会被触??发的事件
onclose
连线中断时会被触发的事件
onerror
出现错误时会被触发的事件
这边基本上就是要针对这四种事件,来做设置,让程序可以在事件发生时,做对应的动作。像在上面的范例程序里,就是设置当这四种事件被触发的时候,会去调用对应的函数(例如,当onopen的事件触发的时候,就去调用onOpen()这个函数)。
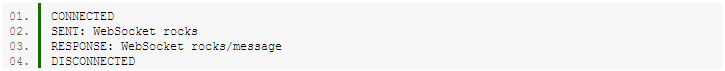
而这个范例网页用浏览器打开后,基本上应该会看到下面的结果:
WebSocket Test

首先,当建立了一个WebSocket连线后,接下来通常都会是因为能正确地连线,所以会出发到onopen的事件,所以会去执行onOpen()这个函数;而这个函数所做的事,就是先输出一个「CONNECTED」的字串,然后再调用doSend()这个函数,送出「WebSocket rocks」这个字串。
而实际上,要通过WebSocket来送出信息,也相当简单,只要调用WebSocket物件(websocket)的send()这个函数就可以了~
接下来,Server端的部分,应该是设计成在收到client端送来的信息后,就原封不动地,把信息再送回给client端,所以接下来,这个网页就会因为收到Server端送来的信息,而触发到onmessage的事件,进而调用onMessage()这个函数。
而在这个范例程序里,在收到Server端送来的信息(evt)后,就会把他的数据(evt.data)作输出(上面蓝色的字),并且调用WebSocket的close()函数,把这个连线给关闭。
而由于连线被关闭了,所以接下来则是会触发到onclose的事件、进而执行onClose()这个函数;在这个函数里,基本上就是很简单地输出「DISCONNECTED」这个字串。
所以到上面为止,就是这个范例的基本概念了~基本上,他是在连线后、传递、接收一个信息后,马上就把连线断掉了;而如果再做修改,让他可以持续地送信息的话,就可以做到「echo test」这个范例网页里,可以持续传递、接收数据的功能了~而实际上,WebSocket的client端程序,大概也就是以这样的概念来写了。
另外,onmessage所收到的数据,实际上是一个MessageEvent的物件,它除了可以接收字串型别的数据外,其实也是可以接收Blob(参考)和ArrayBuffer(参考)这两种形式的数据,所以在技术上,其实WebSocket是可以用来传输相当复杂的东西的~

本文版权归黑马程序员web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:黑马程序员web前端培训学院;
首发:http://web.itheima.com/
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19